1月30日に和文と欧文さんが企画されている「文字もく会」に参加してきました。
もくもく会だったので、はじめは、積読していたフォントの本を読んでいたのですが、途中、ひょんなことから、文字組についてもちょろっと教えていただくことに。当日教わったことを、自分なりにいくつかまとめてみました。
(あちこち調べながら書きましたが、間違って解釈してることもあるかもしれません。もし見つけたら教えていただけると嬉しいです…)
見出は詰める。
タイトルなど、サイズの大きい文字は、本文よりも詰めて制作するとのこと。
そのため、タイトル用に作られたフォントは、大抵字間が狭めに設定されています。
隣り合う文字の組み合わせによって動作する、文字詰め機能のことを「ペアカーニング」というのですが、「筑紫B見出ミン 」などはカナ部分にペアカーニング情報を持っているとのこと。
実際に、作例を見せていただいたのですが、自分でわざわざ詰めなくても綺麗に詰まっていたのが印象的でした。

(画像はFONTWORKSさんのサイトからキャプチャーしたものなので、実際のカーニングがどれぐらいなのかがわからないのですが、一応どんなフォントがわかるようにと貼ってみました。)
「す。」の組み方
どのくらい詰めていいのか、いまいちピンときていない私。
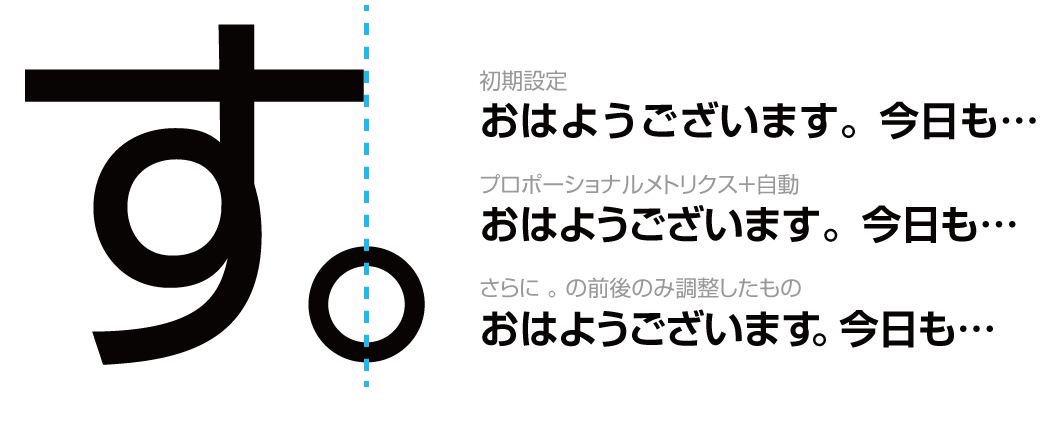
そんなときに教えていただいたのが、「す。」組み方です。

すが終わりだった場合、すの先端が「。」の真ん中になるように組むとのこと。
(「。」をこのくらい詰めるのであれば、他も手で調整した方が良いかもですが、そのまま置いてみました。)
個人的にはついつい、ゆるめで組んでしまいがちで、どこまで食い込ましていいものか、毎回遠慮しながら組んでいたので、「ここまで詰めるのもアリなんだ!」というのが一つの発見でした。
もちろん、デザインする状況で、毎回この手法が使えるというわけではありませんが、自分の中で一つの目安ができたのがよかったです。
(実際、家に帰って雑誌のタイトル周りを見てみると、自分が感じていたよりも詰めていて驚きました。)
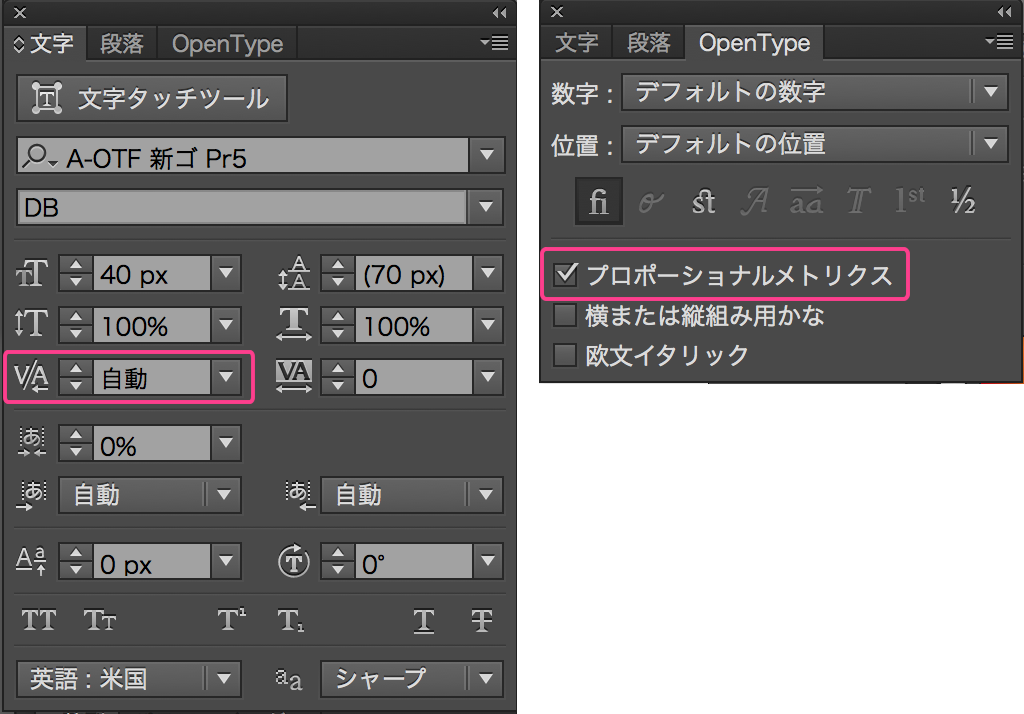
さらっと書いているプロポーショナルメトリクス+自動についてですが、Illustratorでは「OpenType」から設定できます。

カーニングを「自動」に設定するだけでも、結構いい具合にはなるのですが、さらに自分で詰めようとすると、いじってないところでも、勝手に開いてしまいます。そのため、「自動」だけでなく、「プロポーショナルメトリクス」の方にもチェックを入れておくというのがコツです。
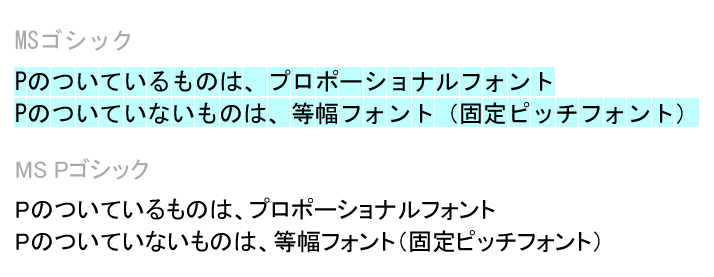
プロポーショナルとは(可変・変動幅)という意味で、フォントによって後ろにPがついているものは、プロポーショナルのPになります。

初期状態での文字組み設定に注意
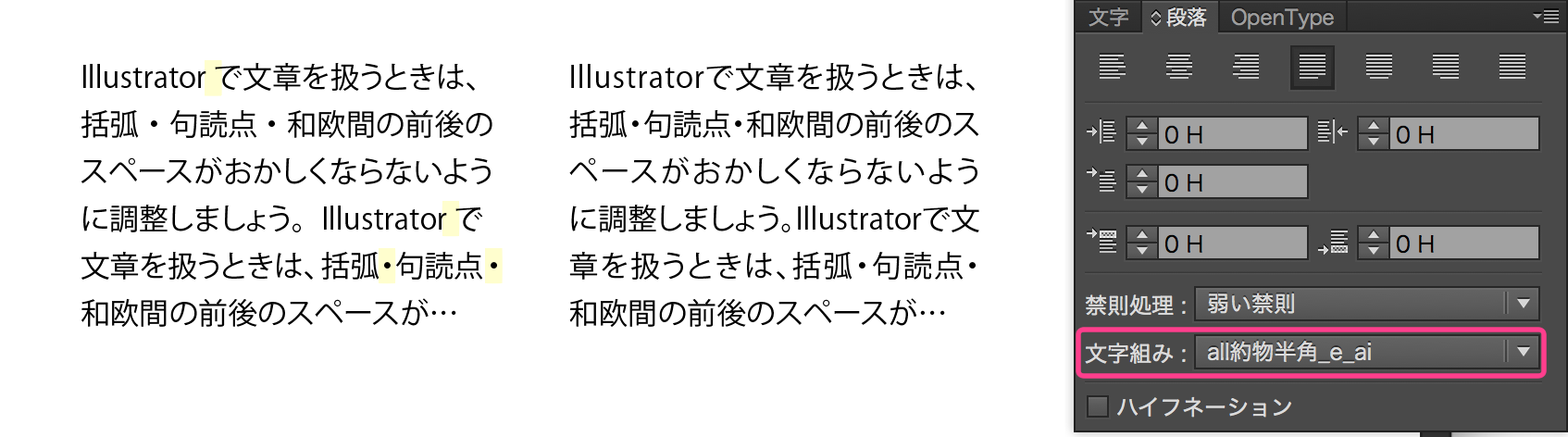
Illustratorにある段落パネルの中にある「文字組み」の初期状態では「行末約物半角」になってるのですが、このあたりの初期設定が結構、曲者だったりします。

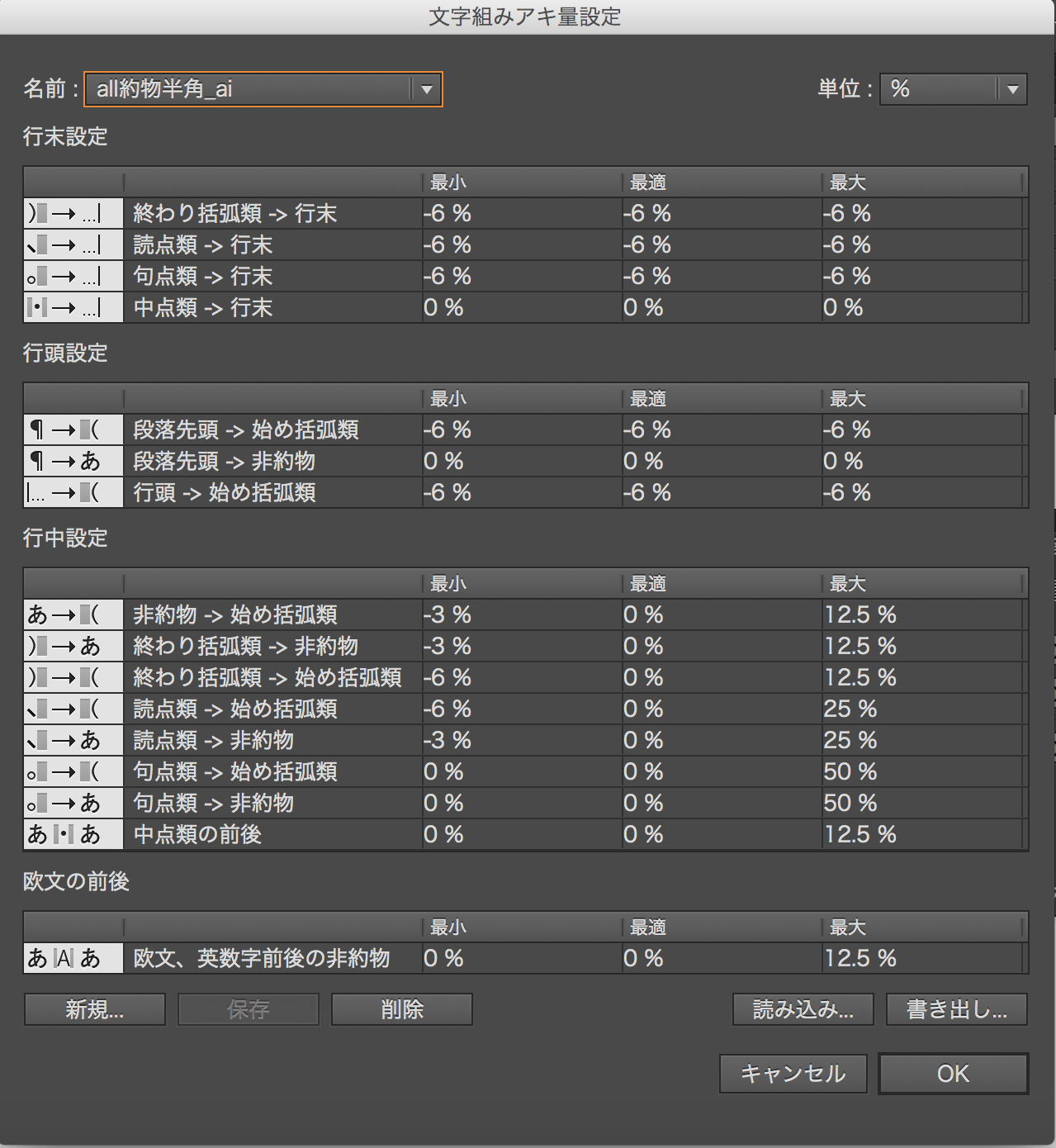
この「文字組み」というのは「文字組アキ量設定」のことで、文字種同士の感覚を自動的に設定できるようにするものです。
ここの優先度の設定のせいで、句読点などの字間がものすごく微妙なことになったりすることも…。
設定を「なし」にして、自分でいじってみるのもありですが、『+DESIGNING』さんのサイトに、字組みアキ量設定の設定ファイルがあるので、まずはそれを元に自分でいじってみるといいかと思います。

文字組みアキ量設定 – +DESIGNING.jp ::
ボックスは適当に作らない
1行の長さについてですが、Illustratorで適当にボックスをつくってしまうと、文字の送り値が曖昧で、いい加減なものになってしまいます。
なので、文字サイズ×文字数で1行の長さを正確に割り出すことが大切になってきます。
文字の大きさが10Qで、1行あたり14文字入る場合のmm計算
0.25mm × 10Q = 2.5mm
2.5mm × 14文字 = 35mm
1行の長さ = 35mm
ただし、行長をmmで指定してしまうと誤差がでてしまうことがあるそうなので、設定するときは「pt」か「H」の方がいいかと思います。
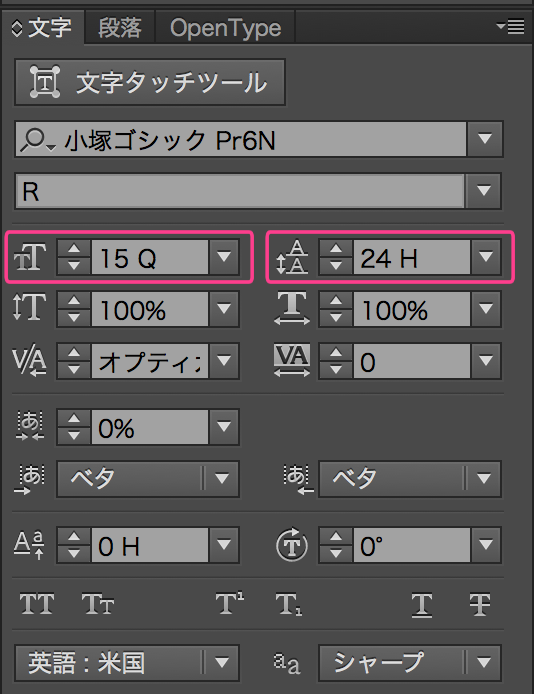
フォントサイズの単位の話
Webしかやっていない人間からすると、あまりききなれない単位で、級(Q)や歯(H)があります。
「級」は文字サイズのときなどは使いますが、送るときは「歯」の方を使うそうで、「級」で送るとは言わないのだそう。
どうして級を使わないのかというと、写植の頃からの名残で、写植機の歯車が1歯回転して動くことが由来となっているからです。
なので、行送り(行間)は歯で指定したんですね。

ちなみに、1歯 = 1/4mm = 0.25mm = 1級となります。
Webでの文字組
実はWebフォントでも文字間を調整できるものがあります。
文字間が調整できるのは知っていたのですが、詰め方に2つ方法があるとのことで、今回はその違いも教えていただきました。
- プロポーショナルメトリクスを利用した文字組
参考:プロポーショナルメトリクス - 文字詰め機能を利用した文字組
(文字間の余白が削除されたフォントに対し、letter-spacingで設定する方法)
参考:文字詰め機能
文字幅の設定は、書体デザイナーがそのフォントで最も好ましい余白幅を既に決めており、フォントデータの中に組み込んでいます。その書体デザイナーが設定した余白幅で自動調整することができます。
プロポーショナルメトリクスより引用
そのフォントがプロポーショナルメトリクスを、持っていればそちらを。
プロポーショナルメトリクス情報が無いもの場合は、文字詰め機能で。
という風に、使用するフォントによって、使い分けることができます。
今のところ、こういったサービスは「FONTPLUS」さんのサービスだけになりますが、Webの方でも、もっと文字組が当たり前になる日が来るのかもしれませんね。
最後に…
「組み方に正解はなく、人によって好みもあるので、デザイナーは自分の好みで組めばいい」と言ってもらいつつも、組版の基礎がしっかりと理解できてないまま、Illustratorに入ってしまうと、間違った使い方でそのまま覚えてしまうことに…。そうならないためにも、やはり最低限の知識は必要だなと改めて思いました。
まだまだ勉強不足なので、これからもちょくちょく勉強会に、お邪魔させていただこうかと思います。

本棚にフォントの本がたくさん並んでいる、とても素敵なところでした。
シェアオフィスとして使わせていただくこともできますが、ドロップインで1日利用も可能とのことなので、ぜひまたお邪魔したいです。
外からだとわかりづらいので、土地勘がない人は、Googlemapを見ながら行くのをおすすめします。